UX et Prototypage
Publié le 28 août 2019
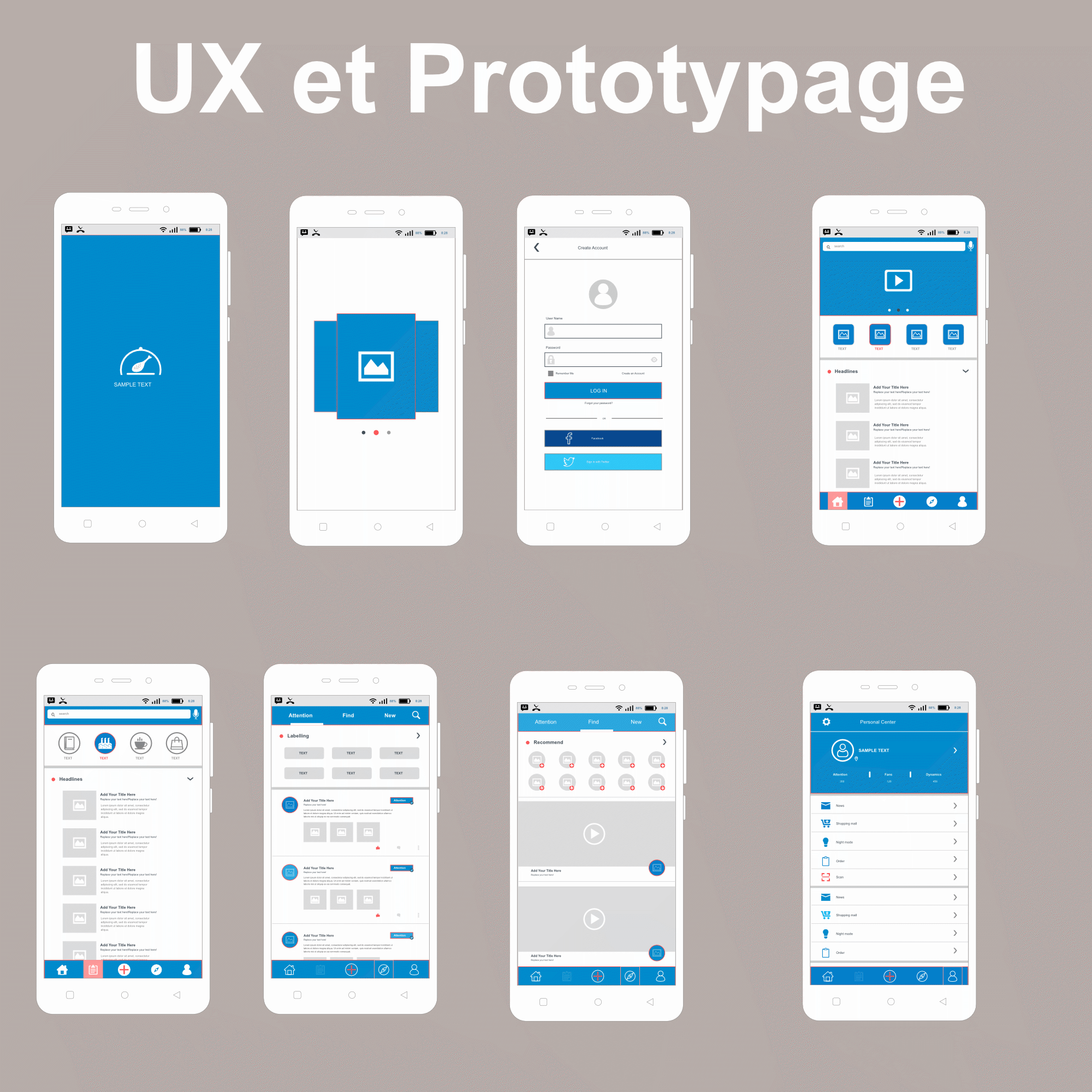
Lors de la conception d’un site web ou d’une application, certaines exigences du projet demandent de passer par la création d’un prototype avant de lancer la réalisation du projet proprement parler. Le prototype est donc un exemplaire du modèle de votre application avant la conception finale. Un prototype permet de voir les interactions de l’application […]
Autres artcles :
Imaginez le scénario suivant : Vous êtes un visiteur web, vous tombez sur une offre alléchante. Mais pour profiter de…
Oracle est un moteur de base de données ; l’un des plus puissants qui existent sur le marché des systèmes…
Le Design Thinking n'est pas une discipline réservée à des élites. Même celui qui pense n'avoir aucune créativité peut maitriser…
Lorsque vous décidez d’utiliser les pratiques issues de Scrum, vous devez savoir plusieurs choses. Parmi elles, il y a :…
Lors de la conception d’un site web ou d’une application, certaines exigences du projet demandent de passer par la création…
WordPress est une application de gestion de contenu (CMS qui veut dire Content Management Système en anglais), il est développé…